What are Wireframes? 5 Reasons Wireframes are Important
What are Wireframes?
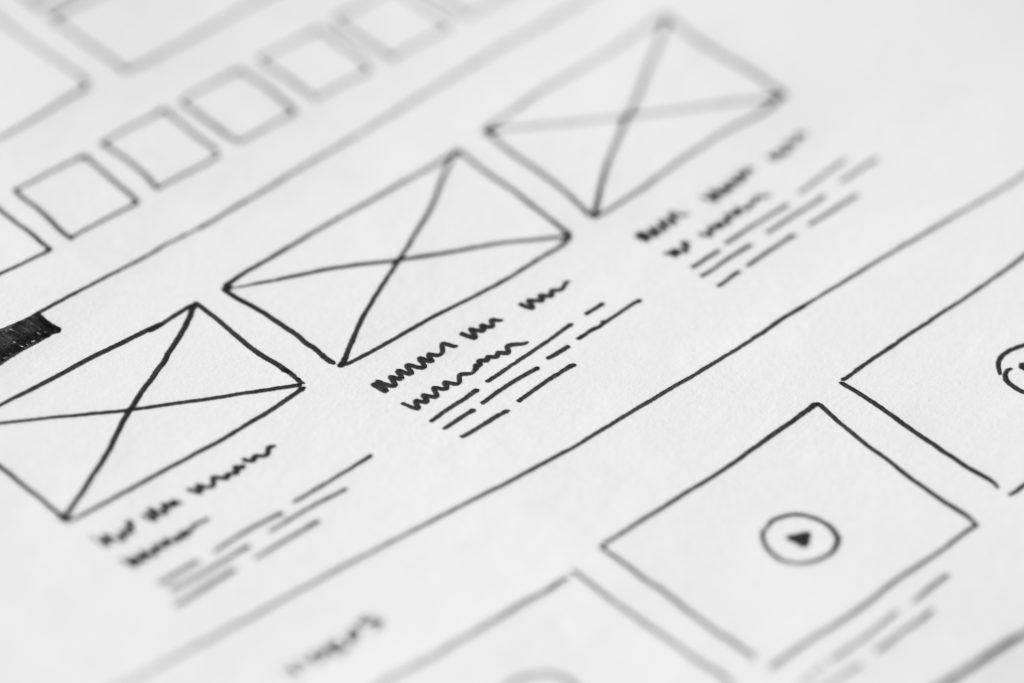
Wireframes are low fidelity, greyscale designs that rely on basic shapes to denote element placement. They are used to plan a website’s structure and experiment with ideas before moving on to costlier and time-consuming steps like design and development. Similar to blueprints, they become the base for the project moving forward. Wireframes are intentionally void of design aesthetic in order to focus on the foundational elements.

Types of Wireframes
There many types of wireframes, and different designers have different methods for developing them. Sometimes it is just one, other times it may be a combination. The iterative nature of wireframes lends themselves to multiple tools as the concept is refined. Some wireframes start as rough sketches with pencil and paper. Other times, individual elements are created as paper cut-outs that allow the wireframe to be arranged and re-arranged like a puzzle. Other designers prefer digital tools like Adobe Illustrator, UxPin, Moqups, and many more. Digital wireframes lend themselves to easier sharing and collaboration when all members of the team are not in the same location.
Develop real content first
At Arc Intermedia, we believe strongly in having a solid plan before we begin production. Because of this, we stress the use of real copy when we create wireframes. Some designers will denote copy with just a box or squiggly lines. Others will choose to use Loren Ipsum text. But, knowing the length, structure and tone of a page’s content is incredibly important when creating rich, engaging page layouts that achieve their goals and work across all display situations. This allows designers to craft interesting, custom layouts that take into account the type and amount of content on the page and develop a plan to display it. Without content upfront, a designer is left to play it safe and the end result is a much more vanilla layout that will be able to handle all the unknowns.
5 Reasons Wireframes are Important
- Focus on structure and content hierarchy
By their simplistic nature, wireframes focus solely on the structure and placement of content types, user flows, and basic feature functionality without the distraction of colors and images. - Focus on usability and responsive behavior
After working through structure, wireframes are valuable in their ability to allow designers to concentrate on usability and how a layout will behave in various screen sizes without the distraction of design elements. - Easily explore ideas
Wireframes allow designers to quickly and easily iterate through ideas and content flows. It’s very easy to experiment at this stage. Creating multiple solutions of a given problem can spur new ideas from the group and generally results in the strongest concept for moving to the design phase. - Get early feedback
Wireframes are easy to share, especially the digital ones, making them great for getting initial feedback on ideas from all stakeholders. Their simplistic nature keeps the focus on the content and structure, where it belongs, without the distraction of visual design. - Save time and money
Wireframes allow everyone from clients to visual designers and developers to get on the same page early in the project. At this point potential issues can be identified and solved before the project gets too far. The visual nature of wireframes makes communication easier and more clear, meaning there is (hopefully) less confusion and less time going back and forth in calls and emails.
Wireframes are an integral part of the design and development process. They allow for early problem solving and constant feedback, and become crucial documentation for the project moving forward towards successful completion. Arc Intermedia places a strong emphasis on the wireframe stage and the results speak for themselves. For more information, check out our Development Services.